พูดถึงเรื่องการเปลี่ยน Font ตัวหนังสือให้เว็บไซต์ที่เราเขียนขึ้นมานั้น หลายคนอาจจะกำลังหาวิธีเปลี่ยนอยู่ เพื่อความเป็นสไตล์ของเว็บตัวเอง และความสวยงามแปลกตา ที่นอกเหนือจากการใช้ font หลักๆ เหมือนที่เคยผ่านมา และถ้าจะให้มันรองรับได้ทุก browser เลย สามารถทำได้ตามขั้นตอนดังนี้ครับ
- โดยปกติแล้ว Font ของเรา จะมีแค่นามสกุล .ttf หรือ .eot ก็แล้วแต่ แต่หากจะให้มันรองรับได้ทุก browser เราก็ต้องทำการแปลงให้เป็นนามสกุลดังที่เห็นในภาพครับ โดยผมมีเว็บไซต์ฟรีสำหรับแปลง font เหล่านี้ไว้แล้ว
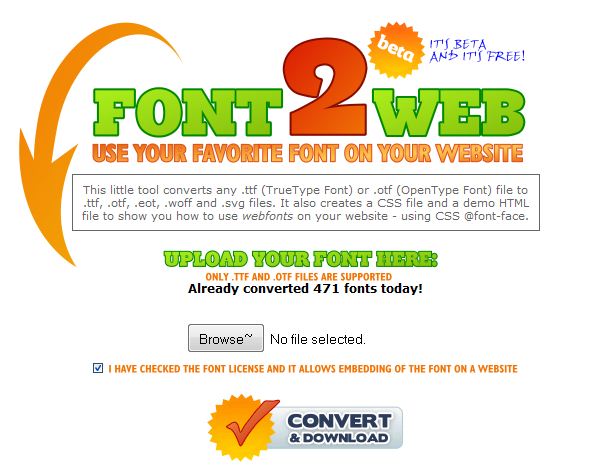
- อันนี้เลย font2web.com กดเข้ามาจะได้หน้าจอแบบนี้
- Browse หา Font ในเครื่่องเรา แล้วรอ save ไฟล์ที่จะได้มาได้เลยครับ ง่ายสุดๆ
ปล. ระวังเรื่อง path ของ font ที่เราเอามาไว้ในเว็บไซต์นะครับ มีหลายคนมาตายตอนจบแบบนี้ทุกที
วิธีการเอาฟ้อนไปใช้
- ดูจากซอร์สโค้ดแล้ว ผมประกาศค่า font-family: ‘thaisanslite_r1′ ดังนั้น เราเอาแค่ค่านี้แหละครับ
h3 { color:#000; font-size:14px; font-family: thaisanslite_r1; }
เป็นอันเรียบร้อยครับ สำหรับ วิธีเขียน CSS เปลี่ยน Font ให้เว็บไซต์ และ วิธีการเอาฟ้อนไปใช้
บทความโดย : ไฟดับ – tsupaman
« พื้นที่ป่าไม้ของไทย เมื่อเทียบกับประเทศเพื่อนบ้าน
เที่ยววันเด็ก อุทยานหลวงราชพฤกษ์ จังหวัดเชียงใหม่ »
















Comments