วันนี้ผมมาแนะนำการสร้างภาพ Animation Gif หรือภาพที่มันเคลื่อนไหวกระพริบไป กระพริบมา ประมาณนั้นล่ะครับ นิยมเอามาทำเป็นแบนเนอร์ โฆษณาสินค้าให้น่าชวนกดเข้าไปดู หรือทำเพื่อตกแต่งเว็บไซต์ให้ดูมีชีวิตชีวาขึ้นครับ เอาล่ะ ก่อนจะเริ่มวิธีการ มาดูตัวอย่างกันก่อน ว่าเป็นอย่างไร
นี่ครับ กระพริบไปกระพริบมาแบบนี้แหละ
วิธีการสร้าง Animation Gif อย่างง่าย ด้วย Photoshop CS3
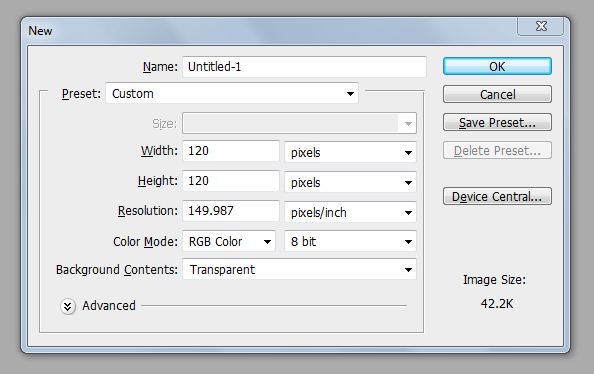
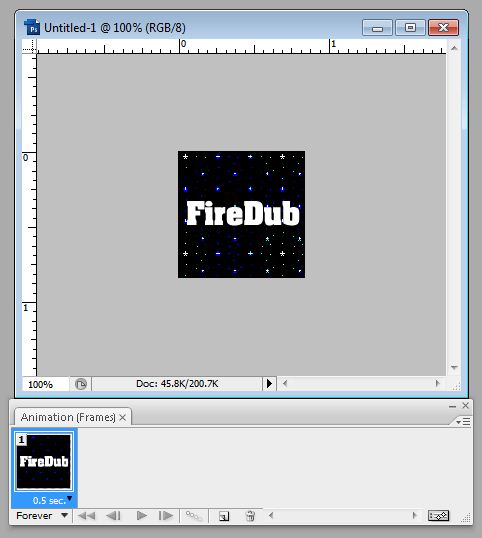
- ก่อนอื่นเลย ผมใช้โปรแกรม Adobe Photoshop CS3 นะครับ ใช้รุ่นอื่นไม่ค่อยถนัด มาเริ่มด้วยการสร้างชิ้นงานขึ้นมาใหม่เลย ไปที่ File->New… หรือจะกด Ctr+N ก็ได้ครับ
- ปรับขนาดภาพตามต้องการ โดยผมเลือกที่ขนาด 120×120 Pixels
- จากนั้นก็เซ็ต background ซะหน่อย จะเอารูปมาวาง หรือจะใช้เฉดสีหรือ Pattern ก็ได้ครับ ของผมใช้ Pattern ที่โหลดมาดังภาพ
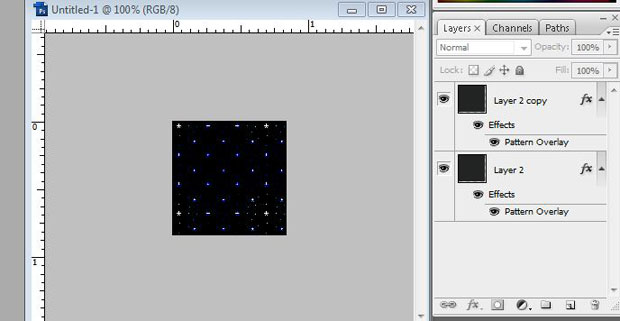
- เมื่อ สร้าง background แรกเสร็จ ผมก็ทำการ Copy Layer ขึ้นมาอีก 1 อัน และปรับแต่งให้มันต่างกันเล็กน้อยคือ ปรับ Pattern ให้ดาวที่อยู่ใน background เล็กลงนิดหน่อย (อันนี้แล้วแต่ไอเดียนะครับ บางท่านเปลี่ยนสีหรือเปลี่ยน background)
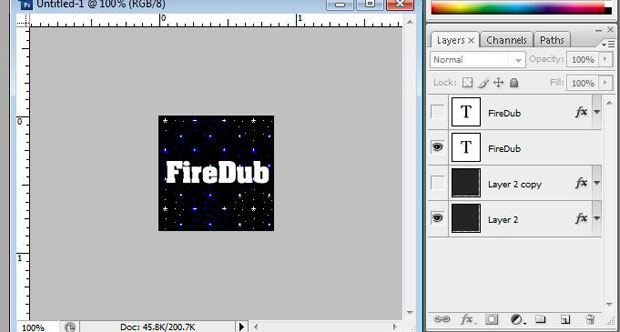
- เสร็จ จาก background เราก็มาเล่นเนื้อหา หรือจุดเด่นของภาพครับ ผมใส่ Text ง่ายๆลงไป และทำการ Copy Layer เหมือนเดิม ดังรูปดูทางขวามือครับ
- เมื่อคิดว่าได้ Layer ภาพที่เพียงพอแล้ว ก็ไปที่เมนู Windows -> Animation เลยครับ จะได้หน้าตาดังรูปบนนี่แหละ
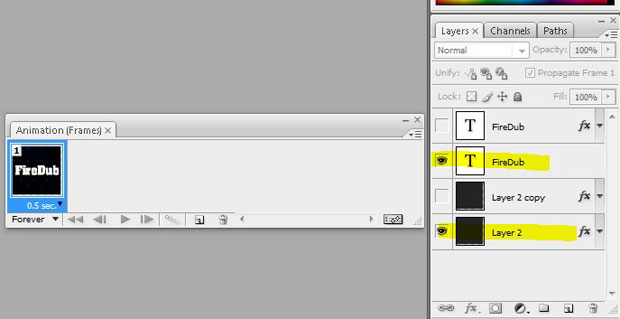
- ใน ส่วนนี้อาจจะงง ให้ดูช่อง Animation Frames ควบคู่กับที่ผมไฮไลต์สีเหลืองไว้ทางขวาในกล่อง Layer นะครับ หากจะให้ Layer ไหนแสดงในช่อง Animation Frames แล้วล่ะก็ ให้ติ๊กรูปตาในช่อง Layer ครับ
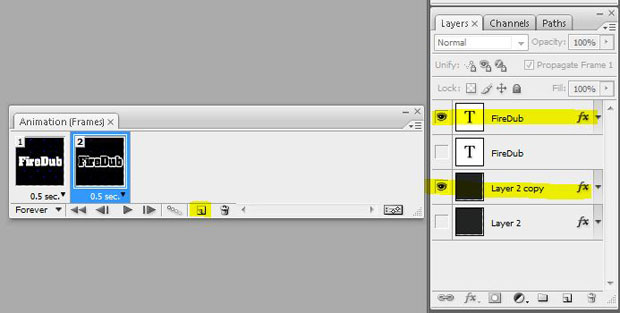
- เมื่อ เสร็จเรื่องใน Animation Frames แรกแล้ว ก็กด new frame ปุ่มที่ผมไฮไลต์ไว้ โปรแกรมจะสร้าง frame ใหม่มา เราก็ทำวิธีเดิมคือ เลือก Layer ที่จะมาแสดง ผมเปลี่ยนเป็นเลือก Layer ที่ทำการ Copy มาทั้งสอง ก่อนหน้านี้ครับ
- หากมีภาพหรือ Layer ที่จะแสดงหลายอันแล้ว ก็ทำแบบนี้ไปเรื่อยๆ จนกว่าจะพอใจครับ
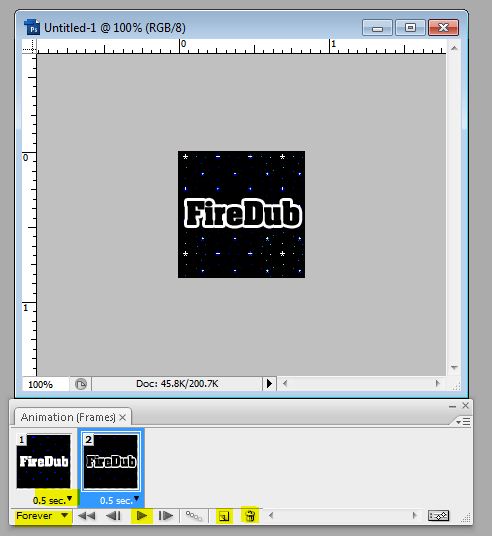
- ใน ส่วนของการปรับแต่งการเคลื่อนไหวของภาพ ใต้ Animation Frames จะมีปุ่มต่างๆอยู่ เช่น ปรับเวลาการแสดงของภาพ (ของผมตั้งไว้ที่ 0.5 วินาทีต่อภาพ)
- ด้านล่าง ในส่วนของ Forever อันนี้สำคัญครับ ให้เลือกที่ Forever ตลอด มันคือการเล่นภาพไปเรื่อยๆไม่มีวันจบสิ้น ถ้าเราไปเลือก Once หรือ Other เพื่อเลือกจำนวนครั้งในการเล่น เวลา Save ออกมาจริงๆ จะได้ภาพที่เล่นแล้วหยุด
- สามารถกด Play เพื่อเล่นแบบ Demo ก่อนได้
- ตรงกลางมีปุ่ม new layer และ delete layer
- การ Save ให้เลือก File -> Save for Web & Devices… โดยเลือกที่ GIF 128 Dithered ปรับค่าเอาตามต้องการ แล้วก็ Save ได้เลย
และเมื่อทำเสร็จแล้วจะได้ดังนี้
เสร็จสิ้นขั้นตอน การทำ Animation GIF ด้วย Adobe Photoshop CS3 แล้วครับ ง่ายมากเลยใช่ป่าว ลองเอาไปวิธีนี้ไปทำกันดูนะครับ ไม่ต้องโหลดโปรแกรมอื่นให้ยุ่งยากก็สามารถทำภาพเคลื่อนไหว GIF ได้สบายๆเลย
บทความโดย : TsupamaN จาก FireDub.com























Comments