สำหรับคนที่มีเว็บไซต์ ก็อยากจะโชว์เพจตัวเองลงเว็บกันทั้งนั้น และด้วยที่ทาง facebook พัฒนาไปอีกขั้น ก็สามารถใส่แชท box ในหน้าเพจได้เลย ทำให้ลูกค้าเห็นเพจและแชทผ่านมาหาเจ้าของเพจได้ทันที วิธีการสร้าง Facebook Fanpage ง่ายๆ แบบมีแชทด้วย ทำอย่างไร มาดูกันครับ
วิธีการสร้าง Facebook Fanpage ง่ายๆ
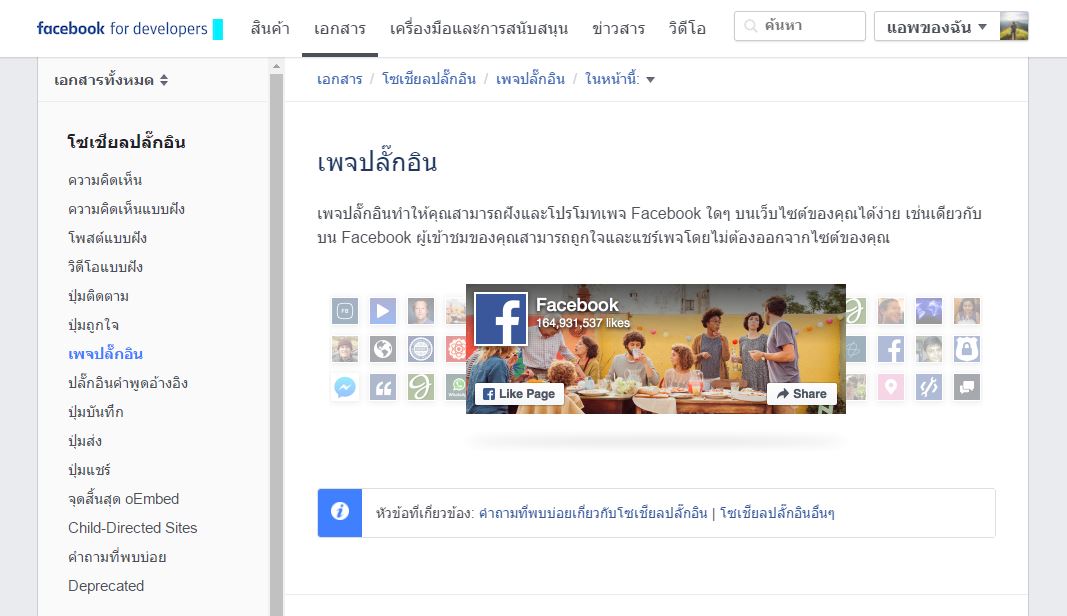
ขั้นแรกไปที่ URL นี้ก่อนครับ https://developers.facebook.com/docs/plugins/page-plugin จะมาสู่หน้านี้
หากหน้าจอใครไม่เหมือนของผม ยังไม่ต้องแปลกใจนะครับ ให้ล็อกอิน facebook id ของคุณก่อนครับ และหากใครยังไม่ได้สร้าง App ID ก็ไปสร้างก่อนได้เลย วิธีการสร้างตามนี้เลยครับ
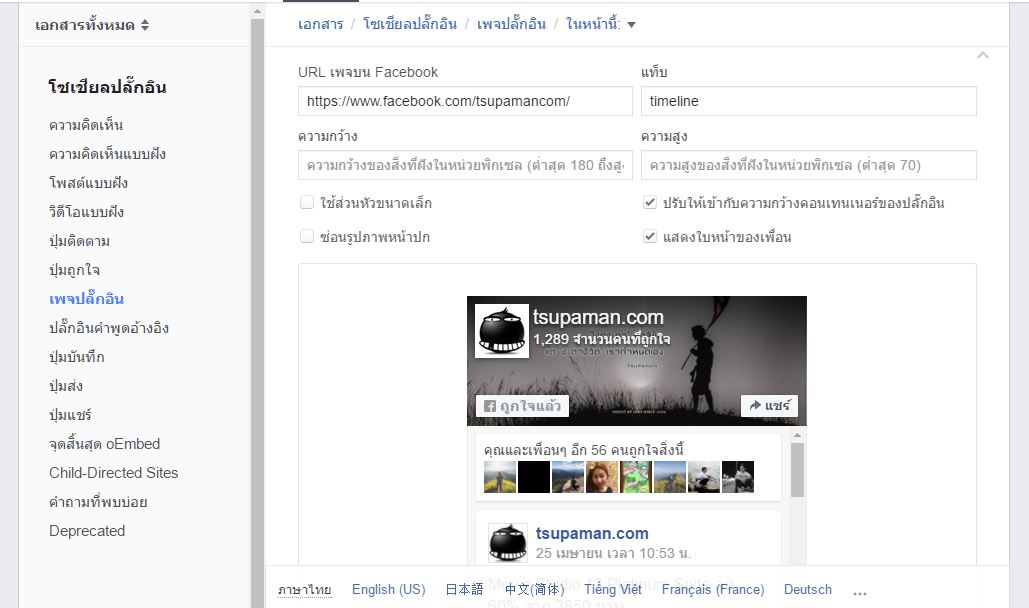
หลังจากนั้น เมื่อได้ App ID มาแล้ว ไปที่ URL ที่ผมให้ไว้ด้านบน เลื่อนลงมาจะเจอแบบนี้
มีช่องให้กรอกตามภาพเลยครับ
- URL เพจ : ใส่ url เพจของเราลงไป
- แท็บ : ค่าเริ่มต้นเป็น timeline เราสามารถใส่ timeline,events,messages ใช้รายการที่คั่นด้วยเครื่องหมายจุลภาคเพื่อเพิ่มแท็บหลายรายการ
- ความกว้าง ความสูง : กำหนดตามสัดส่วนที่อยากได้ได้เลย
- ช่องติ๊ก : ให้ลองติ๊กถูกดู แล้วสังเกตความเปลี่ยนแปลงว่าอยากได้แบบไหน
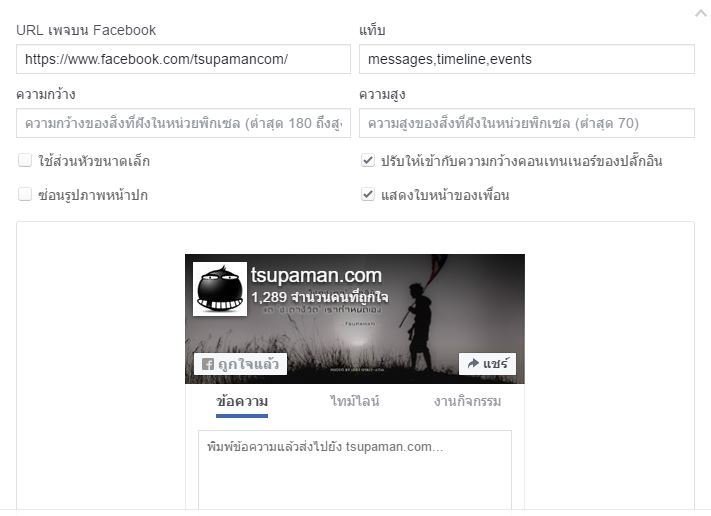
ตัวอย่างนี้ผมใส่ messages,timeline,events ให้เริ่มการแสดงผลโดยสามารถแชท message ผ่านมาทางนี้ได้เลย มันเป็นแท็บเลื่อนแสดงผลเอาครับ เสร็จแล้วให้กด รับรหัส
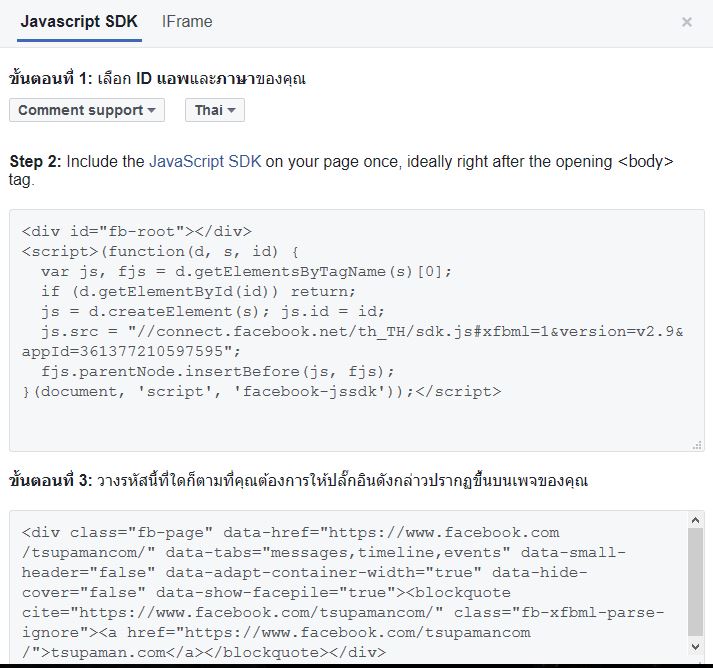
เมื่อกดมาแล้ว จะมี Popup เด้งมาหน้านี้ มีข้อสังเกต 3 ส่วน คือ
- แอพและภาษา (ส่วนใหญ่มันจะเลือกไว้ให้อยู่แล้ว)
- ให้เอาโค้ดที่อยู่ในขึ้นตอนที่สอง ไปใส่ไว้ในแท็ก <body> ของเว็บไซต์ (ส่วนไหนก็ได้ ส่วนใหญ่ใส่ไว้ในส่วน header เพื่อการใช้โค้ดอื่นๆ จะได้รับผลไปด้วย)
- ขั้นตอนสุดท้ายคือ เอาโค้ดส่วนที่ 3 ไปไว้ในตำแหน่งที่เราต้องการ เป็นอันเสร็จสิ้นขั้นตอนครับ
เสร็จแล้วครับสำหรับวิธีการสร้าง Facebook Fanpage ง่ายๆ และแบบมีแชท Message ส่งข้อความหาเจ้าของเพจได้เลยทันที เป็นวิธีการสร้างที่ง่ายมากๆ ลองเอาไปใช้งานดูครับ ติดขัดส่วนไหน inbox มาถามที่เพจผมได้เลยครับ
บทความโดย tsupaman.com


















Comments