เมื่อ Google Maps ที่อัพเดตใหม่ เริ่มคิดตังค์แบบจ่ายตามจริง เรียก Google Maps Platform เป็นการใช้ Map ระดับสูง สามารถดูรายละเอียดเพิ่มเติมจาก Google Maps API ปรับปรุงใหม่ จากที่เราเคยใช้งานด้วยปลั๊กอิน wordpress หรือเขียนโค้ดเองต่างๆ นานา ก็เริ่มจะใช้งานไม่ได้ วันนี้ผมมีวิธีง่ายๆ ใช้งานแบบไม่อะไรมาก ฟรีๆ มาแนะนำครับ
วิธีใช้งาน Google Map เอามาแชร์แผนที่ลงเว็บไซต์
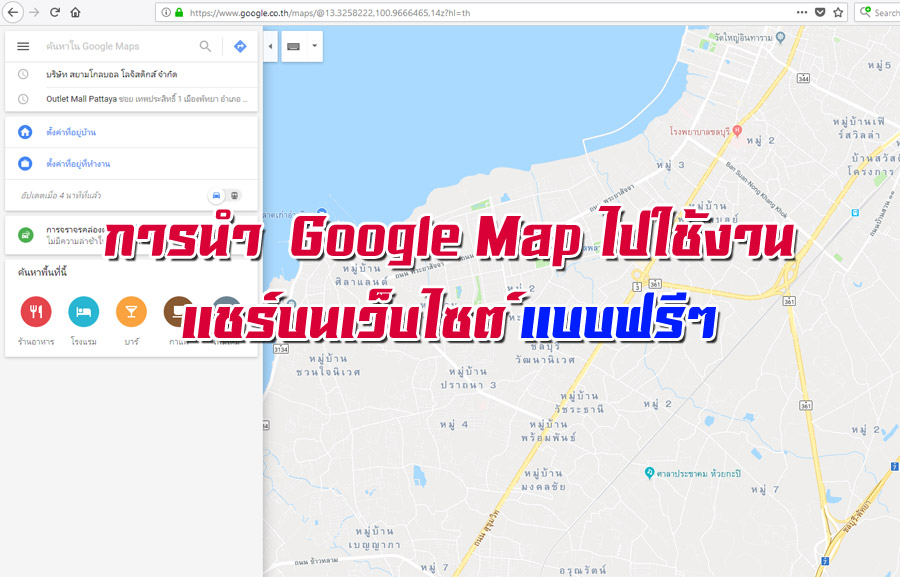
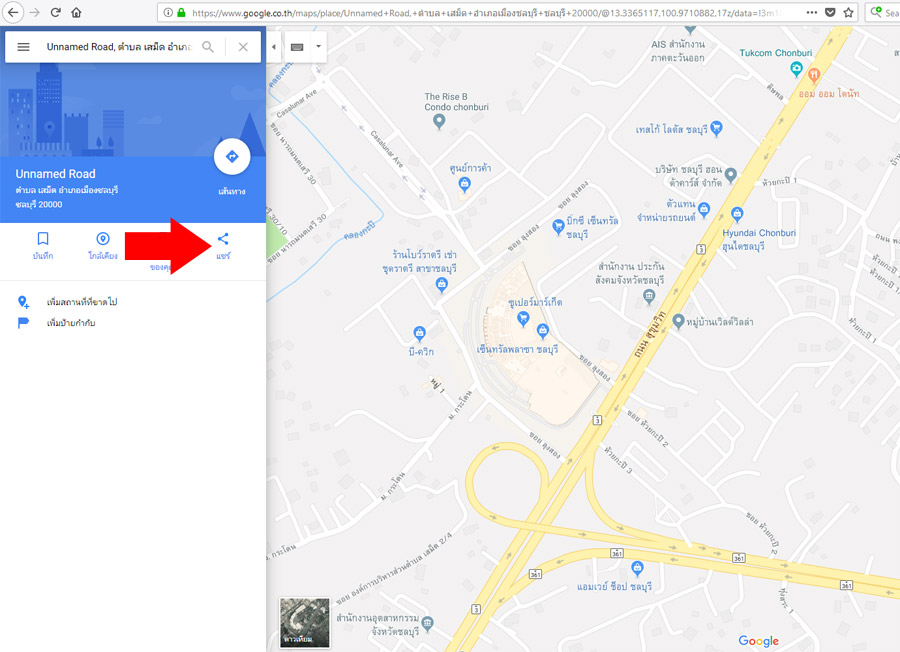
- ก่อนอื่นก็เข้าไปที่ https://www.google.co.th/maps/ จะเห็นตามรูปด้านบนครับ
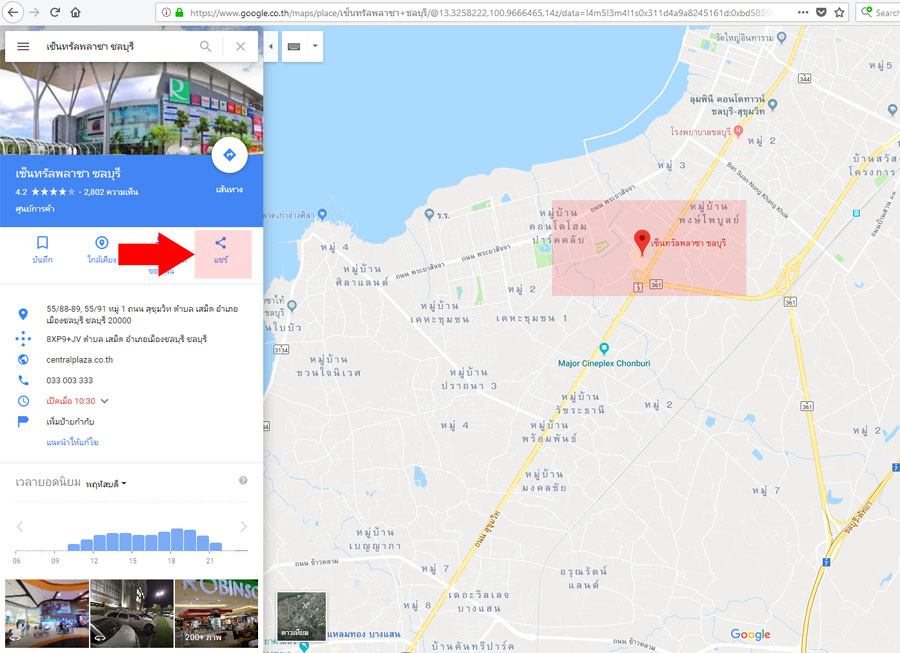
- คลิกตามสถานที่ต่างๆ เช่น ร้านค้าของเรา สถานที่ท่องเที่ยว สถานที่เป้าหมายของเรา ที่เราจะแชร์ ตามภาพคือ คลิกที่ เซ็นทรัลชลบุรี ระบบจะขึ้น Popup ด้านซ้ายมาให้เห็น จะกดแชร์เลยก็ได้ครับ จะได้ดังนี้
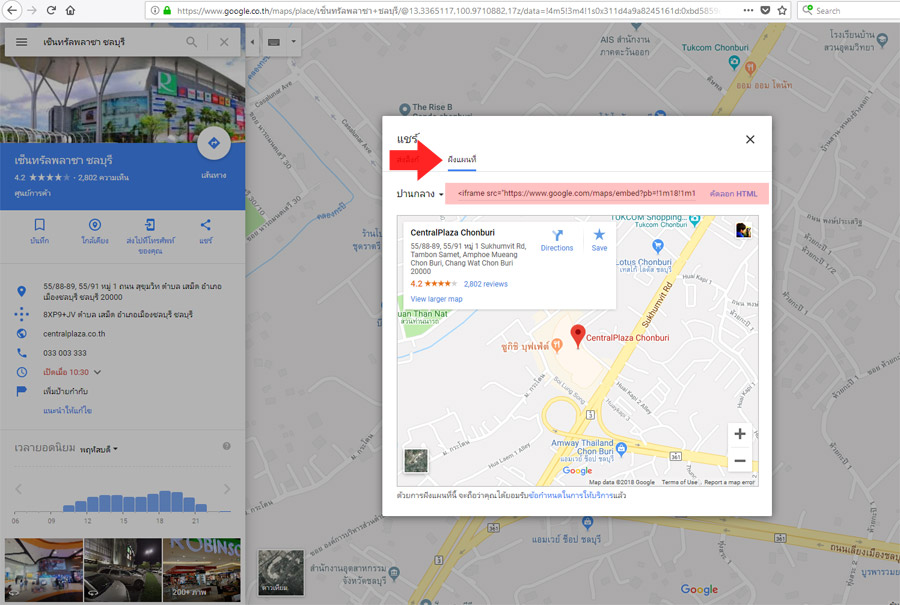
- เมื่อกด แชร์ ตามภาพแล้ว มันจะขึ้น ส่งลิงค์ หรือ ฝังแผนที่ (Embed) ให้เลือก ฝังแผนที่ แล้วจะมีโค้ด iframe ด้านล่างที่ผมไฮไลท์ไว้ให้เราคัดลอกเพื่อเอาไปแชร์ เอาไปติดบนเว็บไซต์ได้ครับ
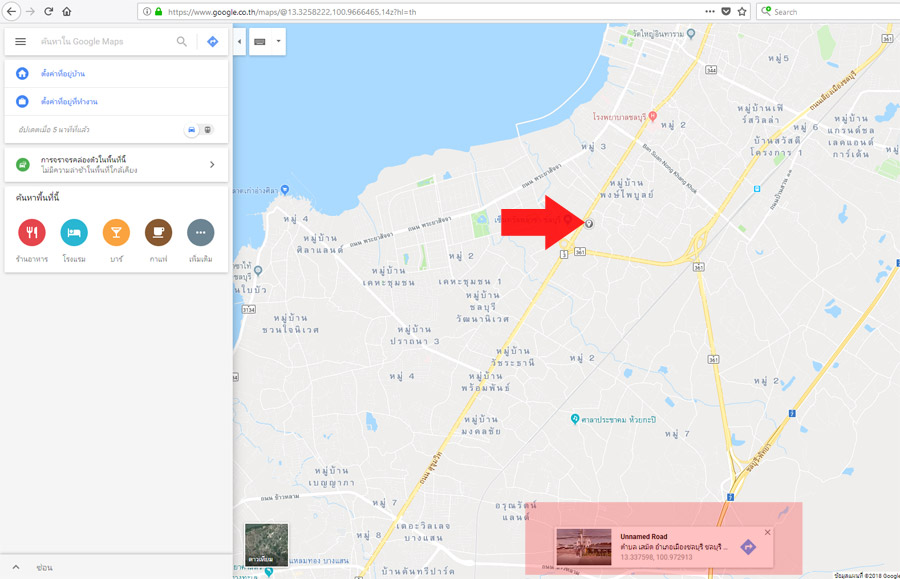
- กรณีที่ ไม่มีสถานที่ที่เราจะแชร์ ให้คลิกที่พื้นที่ว่างๆ บนแผนที่ ให้ตรงกับจุดที่เราจะแชร์ตามนี้
- ตามลูกศรชี้ มันจะเป็นหมุดเล็กๆ เมื่อเราคลิกแล้ว ซ้ายมือจะยังไม่แสดงปุ่มแชร์ แบบด้านบน ให้สังเกตด้านล่างสุดของจอที่ผมไฮไลท์ไว้ จะมีพิกัดขึ้นมาให้เรากดที่พิกัดนั้นๆ ได้เลยครับ
- เมื่อคลิกที่พิกัดนั้นๆ แล้ว มันถึงจะขึ้นปุ่มแชร์ซ้ายมือครับ จากนั้นก็ทำตามขั้นตอนเดิมได้เลย
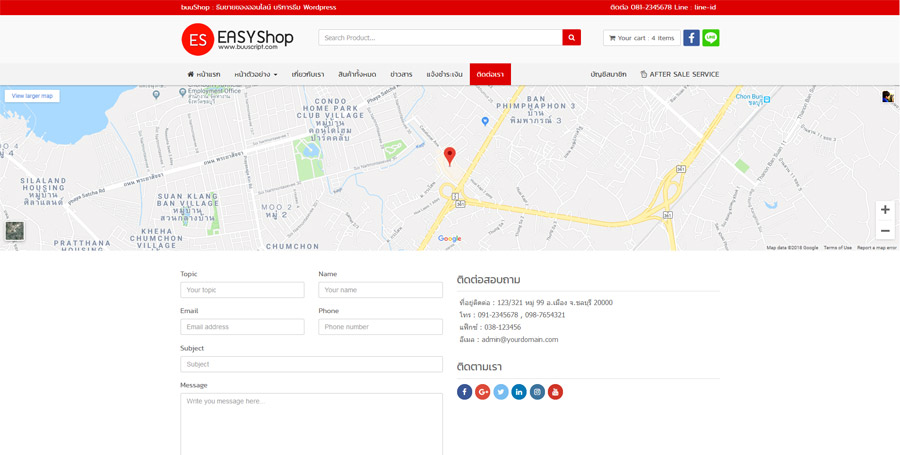
- หลังจากเราคัดลอก HTML ไปแล้ว ก็เอาไปติดบนเว็บไซต์ และผลที่ได้ก็จะประมาณนี้ครับ
- ขึ้นอยู่ว่าเราจะออกแบบอย่างไร ขนาดเท่าไร สูงเท่าไร ประมาณนี้ครับ
- เว็บไซต์ตัวอย่าง http://easyshop.buuscript.com/contact/ << WordPress Theme เว็บขายของสำเร็จรูป สนใจติดต่อ Inbox มาได้เลยครับผม
เสร็จแล้วครับ แค่นี้เอง การเอาแผนที่ของ Google ไปแชร์บนเว็บไซต์ แบบไม่เสียเงิน แต่การใช้งานก็จะค่อนข้างจำกัด แต่ก็ดีกว่าไม่มีนะครับ ลองเอาวิธีนี้ไปใช้งานกันดู ได้ผลอย่างไร คอมเม็นต์เข้ามาคุยกันได้ครับ
บทความโดย tsupaman.com
« วิธีแยกไฟล์ PDF หลายๆ หน้า เป็นไฟล์ย่อย แบบออนไลน์
มาม่า Oriental Kitchen แบบแห้งใหม่ “รสผัดไข่เค็ม” …ต้องลอง »




















Comments