wordpress หากเราเขียนธีมขึ้นมาใช้เองนั้น อาจมีโครงสร้างของ CSS ที่แตกต่างกันออกไป ต่างคนก็ต่างสไตล์การเขียน จึงยากที่จะกำหนดค่าให้เหมือนกันทุกธีมทุกครั้ง หากเราใช้งานฟังก์ชั่นไม่ถูก หรือไม่คล่องนั้น อาจจะต้องกำหนดค่าที่เป็น Static ทำให้ลำบากในการปรับปรุงหรือเปลี่ยนแปลงครับ

ฟังก์ชั่นที่ใช้ในการควบคุมเมนู Custom Menu ของ wordpress คือ ฟังก์ชั่น wp_nav_menu หากเราใช้มันเป็น มันเหมือนเสือติดปีกดีๆ นี่เอง มาดูพารามิเตอร์ของฟังก์ชั่นนี้กันก่อน
$defaults = array(
'theme_location' => '',
'menu' => '',
'container' => 'div',
'container_class' => '',
'container_id' => '',
'menu_class' => 'menu',
'menu_id' => '',
'echo' => true,
'fallback_cb' => 'wp_page_menu',
'before' => '',
'after' => '',
'link_before' => '',
'link_after' => '',
'items_wrap' => '<ul id="%1$s" class="%2$s">%3$s</ul>',
'depth' => 0,
'walker' => ''
);
wp_nav_menu( $defaults );
มันมีพารามิเตอร์เยอะมาก เอาแค่ที่ใช้จริงๆ มีไม่กี่ตัวที่ผมใช้ประจำ ก็มีตามตัวอย่างด้านล่างครับ
wp_nav_menu( array( 'theme_location' => 'top-menu' , 'menu_class' => 'sf-menu' , 'container' => 'none'));
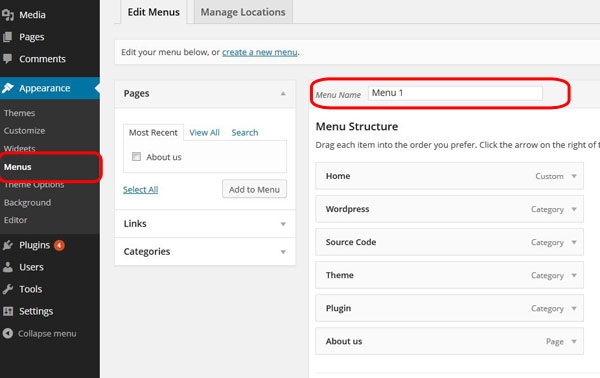
- theme_location : กำหนดว่าให้ส่วนไหนแสดง ไปกำหนดได้ใน Appearance > Menus แล้วตั้งค่าเอา
- menu_class : บางทีก็จะใช้ menu_id ขึ้นอยู่กับว่า css เราเขียนอะไรมา
- container : เป็นค่า none คือ ยกเลิกการใช้แท็กของ wordpress ให้ใช้แท็ก CSS ของเราเองครับ
- ค่าอื่นๆ ก็ใช้บ้างในบางโอกาสครับ ขึ้นอยู่กับ theme นั้นๆ
เมื่อเรา config ตัวเมนูไปแล้ว ก็ต้องมากำหนดค่าที่ไฟล์ functions.php ด้วยครับ
function register_my_menus() {
register_nav_menus(
array(
'top-menu' => __( 'Top Menu' )
)
);
}
add_action( 'init', 'register_my_menus' );
ที่เหลือก็แค่ไปใช้งาน Appearance > Menus ให้เป็นก็จบขั้นตอนแล้วครับ ไม่ต้องไปใช้ plugin ให้เว็บไซต์เราต้องโหลดงานหนักกว่าเดิม แค่นี้ก็สามารถใช้ Custom Menu ร่วมกับ Theme ที่เราเขียนเอง ได้อย่างสบายใจแล้วล่ะ
บทความโดย tsupaman














Comments